Jour 12: Utiliser les couleurs sans danger
Cette astuce est une règle générale qui s'applique à de nombreux domaines de la conception Web, mais je me limiterai à un exemple particulier qui est commun à la plupart des carnets Web (weblogs) : les liens texte.
Il y a deux problèmes potentiels relatifs à la couleur. Premièrement, les liens texte peuvent ne pas avoir un constrate suffisant avec la couleur de fond. un choix de couleur pâle sur un fond blanc est génant : le lien texte risque simplement de se confondre avec le fond. De la même manière, une couleur sombre sur un fond sombre sera génant. En fait ceci s'applique pour tout le text et pas uniquement les liens, mais il est très courant sur les carnets Web d'avoir un texte lisible et de se retrouver involontairement avec des liens non lisibles, c'est la raison pour laquel je mentionne les liens en particulier.
Le deuxième problème potentiel est l'embellissement (décoration) des liens. Si votre CSS redéfinit une règle pour avoir des liens d'une couleur différente, you devez vous assurer que les liens sont égalements visibles d'une autre façon, telle que gras, italique ou souligné. Dans le cas contraire, le lien pourraît être parfaitement visible mais les personnes qui ne voient pas les couleurs ne seront pas capables d'identifier le lien. Ceci est illustré ci-dessous.
Qui en bénéficie ?
Michel en bénéficie. Voici une copie d'écran de 3 échantillons de décoration différents pour les liens.

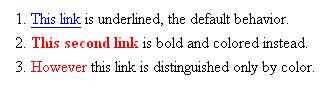
Comme montré, le lien dans la première phrase utilise l'échantillon par défaut et est affiché en bleu/violet et souligné dans les navigateurs visuels. Deux formes de décoration s'appliquent au second lien et il s'affiche en rouge et gras (mais non souligné). Le troisième lien n'a qu'un seul type de décoration texte et s'affiche uniquement en rouge.
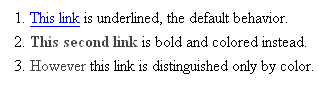
Maintenant voici comment Michel voit ces trois types de lien.

Comme montrén le premier lien est toujours visible ; le handicap de Michel relatif à la vision des couleurs ne concerne pas la couleur bleue. Dans la seconde phrase, le rouge s'estompe vers le noir, mais le lien apparaît encore en gras, ainsi Michel peut encore le distinguer. Le problème surgit avec le troisième lien, qui ne pouvait être distingué précédemment que par sa couleur rouge ; maintenant que la couleur rouge s'est estompée en noir, il est pratiquement impossible de distinguer les liens du texte normal.
Comment le réaliser ?
Pour vérifier "l'efficacité du contraste" entre la couleur de votre texte et la couleur de fond, utilisez VisCheck pour simuler le rendu de votre page web pour une personne qui a un problème de vision des couleurs.
Pour vérifier les problèmes de décoration des liens, trouvez les règles CSS concernant les balises "a". Par exemple, si vous avez une règle comme celle-ci dans votre CSS, alors vos liens ne seront uniquement distingués par la couleur rouge, ce qui n'est pas bon :
a { text-decoration: none; color: red; }
Vous pouvez conserver vos liens rouges, mais vous devez absolument vous assurer que les liens soient aussi gras ou soulignés ou en italique. Pour les rendre gras ainsi que rouge, ajoutez une ligne :
a { text-decoration: none; color: red; font-weight: bold; /* Ajoutez cette ligne */ }
Approfondir
- VisCheck simule les handicaps relatifs à la couleur et permet de voir ce que les personnes touchées par ce problème voient. Vous pouvez vérifier une image seule ou toute une page web.
- Cal Henderson : Color Vision. Montre le spectre de couleur tel que vu par les personnes avec différents types de problèmes de vision de couleur.
- Ishihara Test for Color Blindness contient une série d'images illustrant ce que voient ou ne voient pas les personnes daltoniennes.
- Michel Barrish : Nothing But Dots. Une histoire personnelle illustrant la découverte de son propre handicap de vision des couleurs.